워드프레스) 글 작성시 간단하게 본문 맞춤법 검사 방법 – 플러그인 X
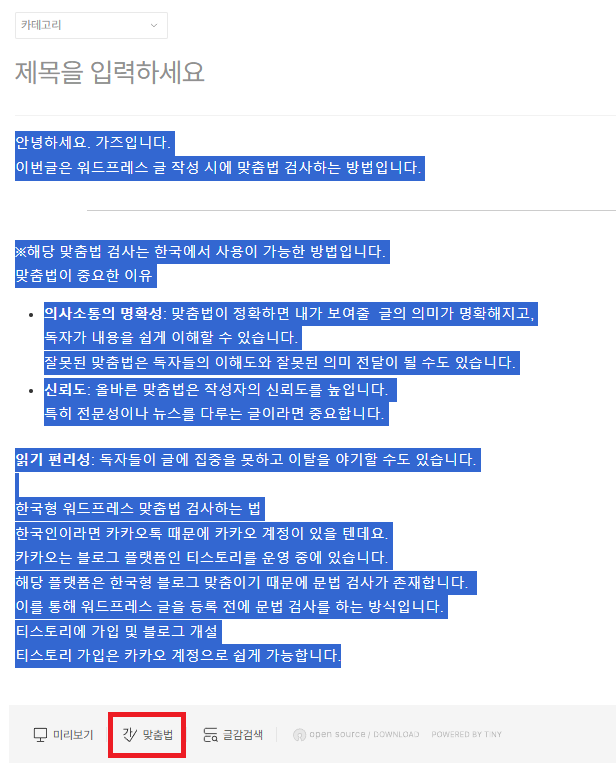
안녕하세요. 가즈입니다. 이번글은 워드프레스 글 작성 시에 맞춤법 검사하는 방법입니다. ※해당 맞춤법 검사는 한국에서 사용이 가능한 방법입니다. 맞춤법이 중요한 이유 의사소통의 명확성: 맞춤법이 정확하면 내가 보여줄 글의 의미가 명확해지고, 독자가 내용을 쉽게 이해할 수 있습니다. 잘못된 맞춤법은 독자들의 이해도와 잘못된 의미 전달이 될 수도 있습니다. 신뢰도: 올바른 맞춤법은 작성자의 신뢰도를 높입니다. 특히 전문성이나 뉴스를 다루는 글이라면 중요합니다. … Read more