안녕하세요 가즈입니다.
이번 글은 워드프레스를 구글 서치콘솔에 등록하는 방법입니다.
<구글 서치 콘솔>

‘서치콘솔(웹 마스터 도구)’은 구글에서 웹사이트,블로그 등의 트래픽을 감지하고,
웹 사이트 관리를 가능하게 하는 시스템입니다.
티스토리,네이버 블로그 등등 블로거라면 당연히 등록해야 합니다.
블로그의 경우 더 빠르게 구글이 크롤링하여 검색에 노출되도록 하기 때문이죠.
<구글 서치 콘솔 등록하기>

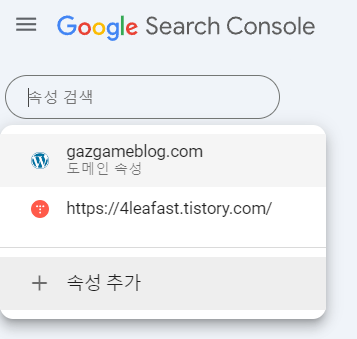
구글 서치콘솔을 검색하여 서치콘솔에 들어가도록 합니다.
상단에 ‘속성 추가’를 눌러주시면 됩니다.

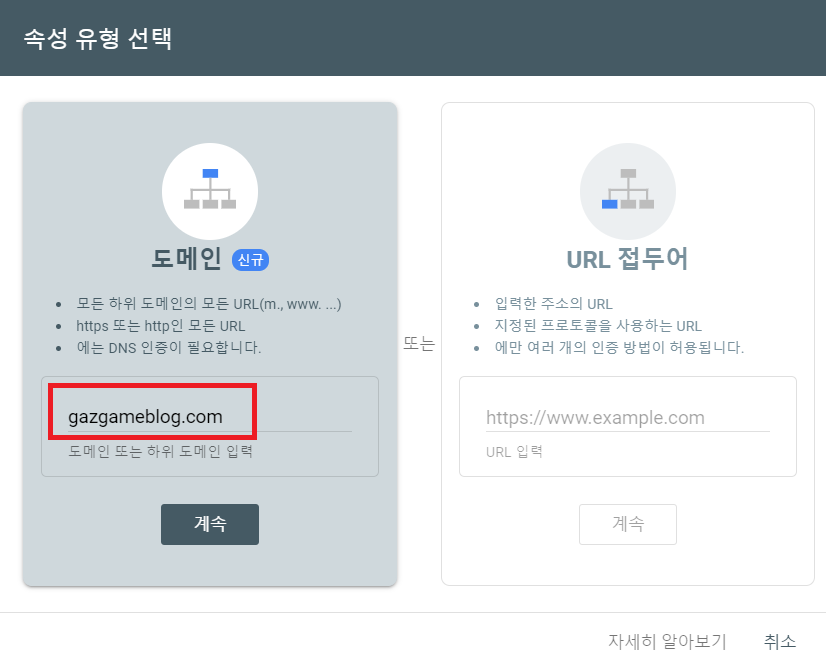
속성 유형 선택 장면이 나오고 도메인과 URL 접두어 인증이 나옵니다.
도메인 : DNS 인증 방법 – 워드프레스는 도메인을 사기 때문에 인증이 간단함
URL 접두어 : HTML 메타태그를 이용함. 플러그인 필수
원하는 인증 방식을 선택하고 ‘워드프레스 주소를 넣고 계속‘을 눌러주세요.
도메인 경우 HTTPS와 /를 제거하고 도메인 주소만 넣으면 됩니다.
저는 가비아에서 도메인을 구매했기 떄문에 굳이 플로그인을 설치하지 않고
도메인 인증 방식을 하도록 하겠습니다.
다른 곳에서 구매한 사람들도 똑같기 때문에 쉽게 따라 할 수 있습니다.
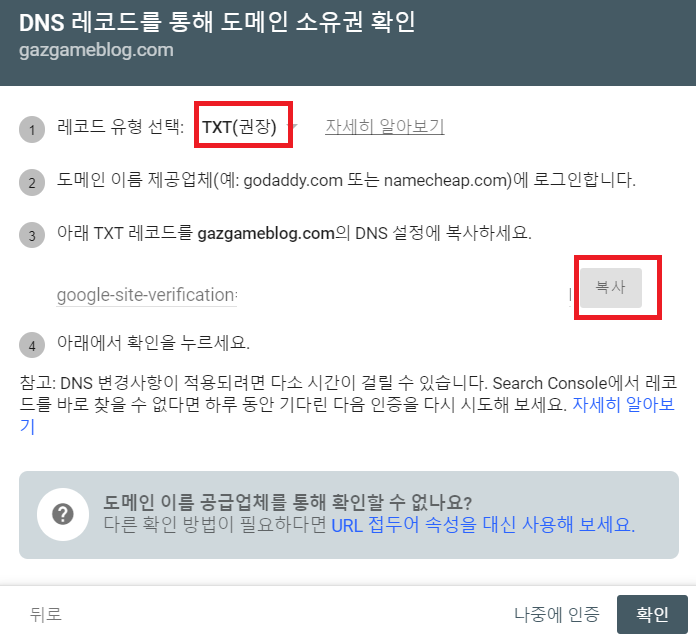
소유권 인증

이제는 해당 사이트/블로그의 소유권을 인증 받아야 합니다.
먼저 화면의 TXT 레코드를 복사해주세요.
이후 워드프레스 경우 도메인을 반드시 구입해야 하므로 모든 워드프레스 운영자라면
각자의 도메인 구입처에 접속하시면 됩니다. (필자는 가비아에서 샀습니다.)

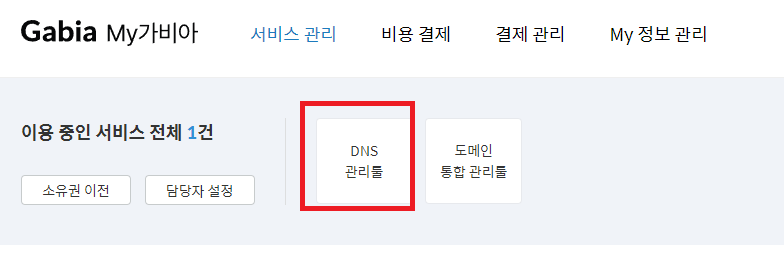
가비아 경우, ‘MY가비아 – 서비스 관리- DNS 관리툴’을 눌러주세요.
등록할 해당 도메인의 ‘관리’ 버튼을 누르면 됩니다.

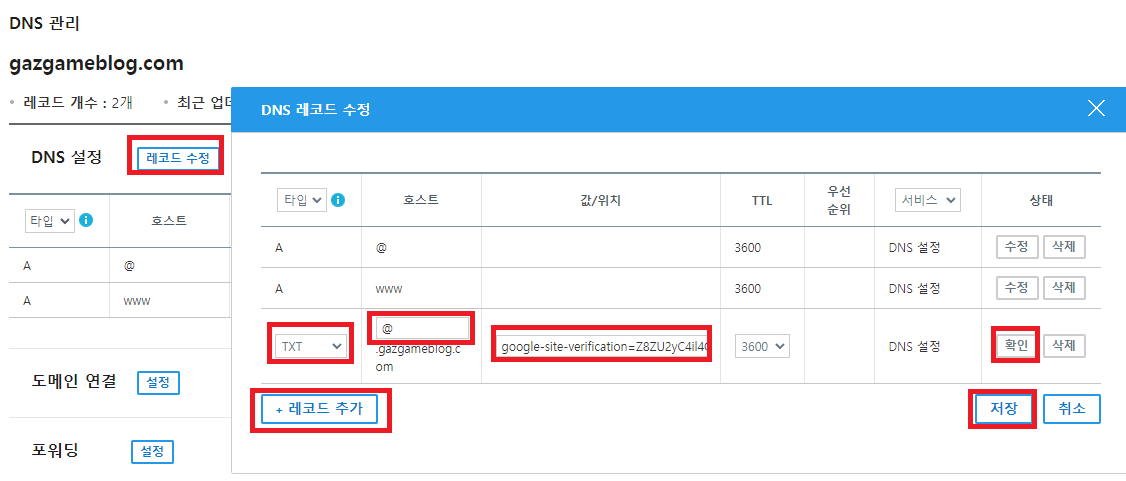
그 다음에 ‘레코드 수정 – +레코드 추가’를 누르면 됩니다.
타입 : TXT, 호스트 : @, 값/위치 : 서치콘솔 TXT레코드 복사본, TTL : 3600으로
설정하고 ‘확인 – 저장’을 누르면 끝이 납니다.

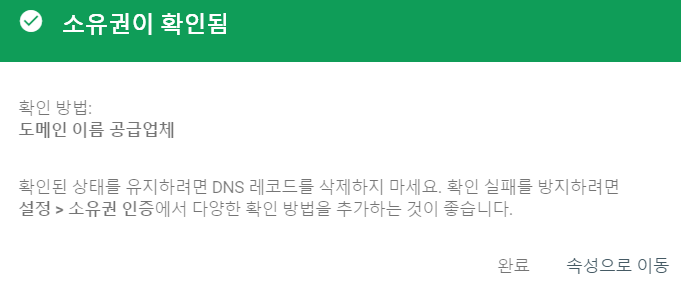
다 되었다면 구글 서치콘솔로 돌아가 확인을 누르면 소유권 인증은 끝이 납니다.
소유권까지 전부 인증했다면 서치콘솔에 해당 사이트가 등록이 된걸 확인 할 수 있습니다.
하지만 등록이 되었다고 바로 크롤링이 되는 것이 아닙니다.
블로그나 웹사이트 경우 ‘사이트맵’의 제출이 필요로 합니다.
사이트 맵 제출은 다음 포스팅에서 다루도록 하겠습니다.
 ( 한국형 블로그 플랫폼 티스토리 대부분 형태 – 사이드 바를 주로 이용)
( 한국형 블로그 플랫폼 티스토리 대부분 형태 – 사이드 바를 주로 이용)