안녕하세요. 가즈입니다.
저번에는 사이트맵 생성 및 확인 방법과
구글 검색 엔진에(서치콘솔) 등록 방법을 알아봤습니다.
이번에는 그외 검색엔진인 ‘네이버, 빙에 사이트맵 등록 방법’입니다.
※ 해당 글은 메타 태그를 이용하는 방법입니다.
만약 사이트맵 생성 및 구글 서치콘솔에 등록하지 않았다면
하단 글을 클릭하여 먼저 확인해주세요.
‘워드프레스 사이트맵 생성 및 확인 / 구글 서치콘솔 소유권인증, 사이트맵 제출’
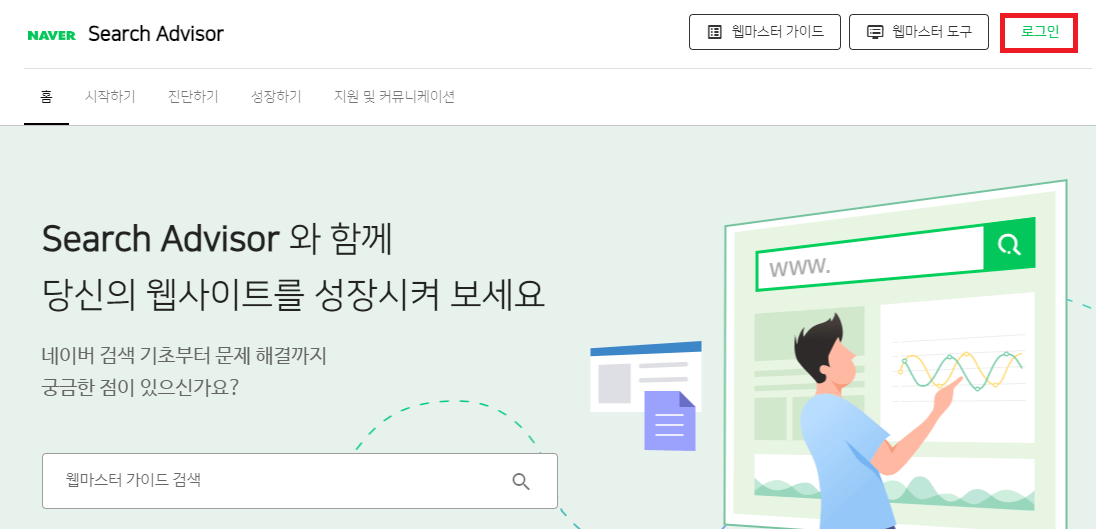
네이버 (서치 어드바이저) 소유권 인증

로그인 후 웹 마스터 도구를 클릭해주세요.



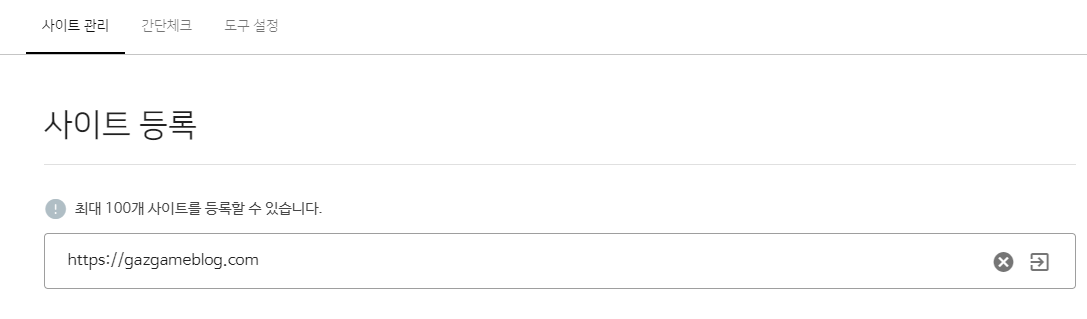
사이트 등록에 자신의 블로그 주소를 넣어주세요.
이후 소유권 확인을 하게 됩니다.
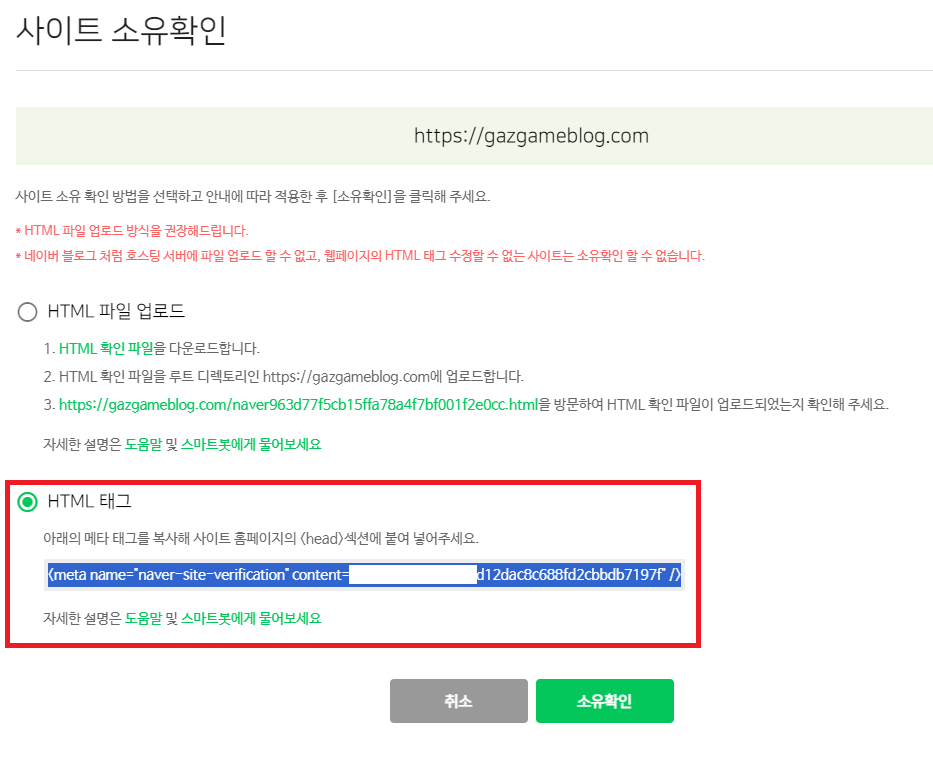
소유권 확인은 ‘HTML태그(메타 태그)’이용을 할 것 입니다.
<메타 태그(Meta Tags)>
메타 태그(Meta Tags)는 웹 페이지의 HTML 문서에서 정보를 제공하는 태그로,
주로 검색 엔진 최적화(SEO)와 소셜 미디어 공유에 중요한 역할을 합니다.
즉, 건물에 들어가면 안내판이 있듯이 메타 태그가 안내판 역할을 합니다.
워드프레스 메타 태그 추가히기

메타 태그를 넣을려면 <head> 부분에 넣어야하는데 테마가 다 다르고
찾기도 힘들기에 플러그인을 사용해주도록 합시다.
추천 플러그인 : WPCode Lite
해당 플러그인을 설치, 활성화를 먼저 해주세요.

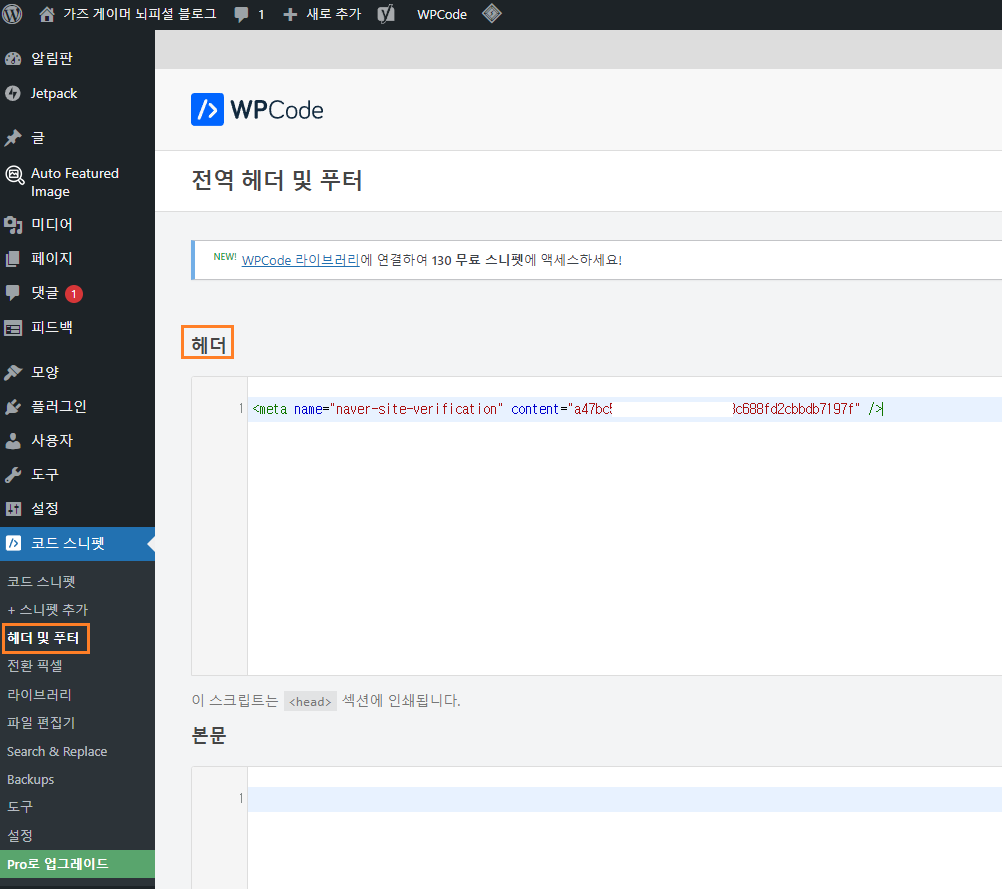
워드프레스 관리자 탭에 코드 스니펫이 추가가 됩니다.
‘코드 스니펫 – 헤더 및 푸터’로 들어가면
헤더,본문,푸터에 원하는 메타 태그들을 추가 할 수 있습니다.
네이버 서이어드 바이저에서 HTML태그를 복사하여,
헤더 부분에 붙여넣기 한 후 ‘저장하기‘를 하시면 끝입니다.
다시 네이버 서치 어드바이저로 돌아와 소유권 확인을 마칩니다.
소유권 확인이 정상적으로 완료 되었다면, 네이버 사이트 목록에 해당 블로그가 추가됩니다.
네이버 서치 어드바이저에 사이트맵 제출

소유권을 인증을 마쳤으니 사이트맵을 제출하도록 합시다.
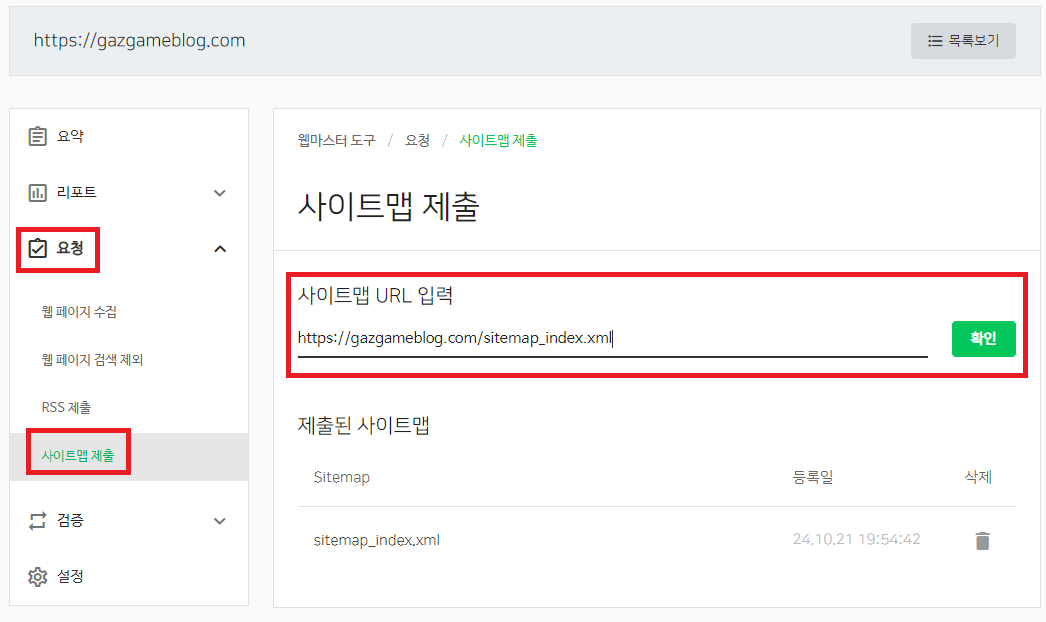
사이트 목록에서 해당 블로그를 클릭합니다.
좌단 탭에 ‘요청 – 사이트맵’ 제출을 눌러주세요.
사이트맵 URL 입력을 하시면됩니다.
Yoast SEO 플러그인 사용자면 ‘해당 주소/sitemap_index.xml’이고
워드프레스 자체 사이트맵 제공이면 ‘해당 주소/wp-sitemap.xml’ 입니다.
이러면 네이버 서치어드바이저 사이트맵 제출이 완료 되었습니다.
‘빙’ 웹마스터 도구 블로그 소유권 인증
검색엔진 빙에도 사이트맵을 제출하는게 좋습니다.
빙의 사용률은 세계 2위입니다. 3%의 점유율을 가지고 있습니다.
문제는 1위가 점유율 90%인 구글이라는 점 뿐입니다.
한국에서는 네이버가 1위, 구글이 2위, 3위가 빙 이라고 합니다.

먼저 빙 웹 마스터 도구에 접속해주세요.
로그인은 ‘마이크로 소프트’,’구글,페이스 북’을 아이디로 가능 합니다.
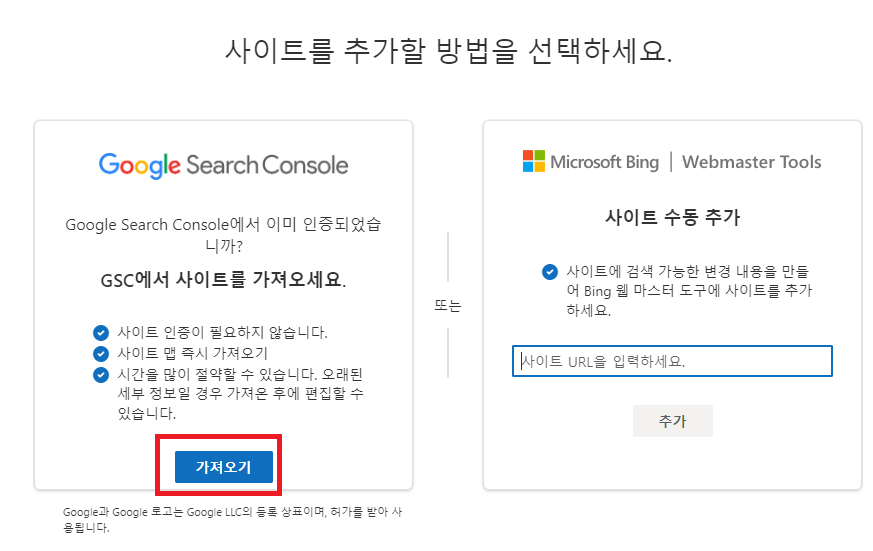
로그인 후, 왼쪽 상단 위에 ‘사이트 추가’를 눌러 사이트 인증을 진행 합니다.
빙의 경우 구글 서치콘솔에 소유권을 인증했다면 빙에 쉽게 인증이 가능합니다.
구글 서치콘솔을 먼저 하는 이유가 있는 것이죠.
※ 아직 구글 서치콘솔에 소유권 인증 및 사이트맵 제출을 안했다면 밑에 글을 참조하세요.
‘워드프레스 사이트맵 생성 및 확인 / 구글 서치콘솔 소유권인증, 사이트맵 제출’
구글 서치콘솔로 가져오기로 편하게 연결하세요.
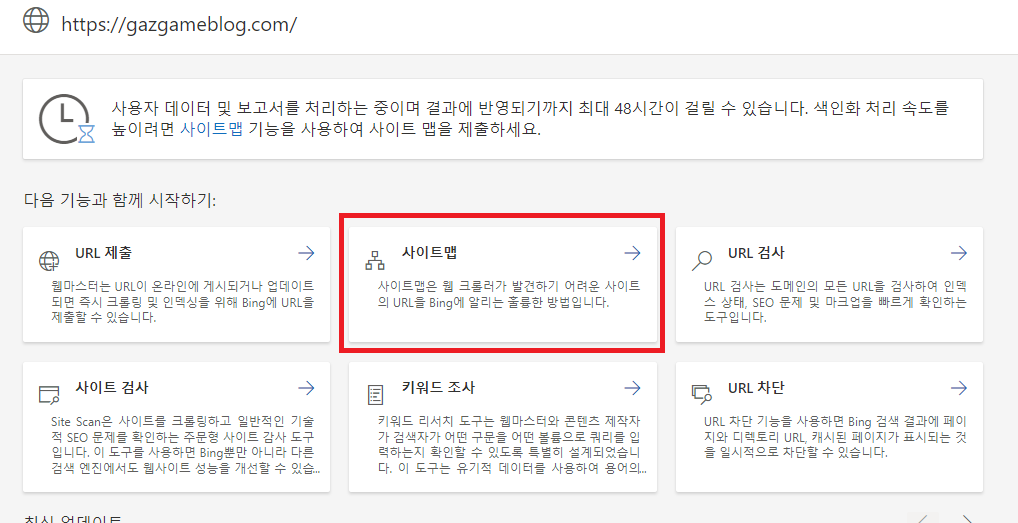
‘빙’ 사이트맵 제출


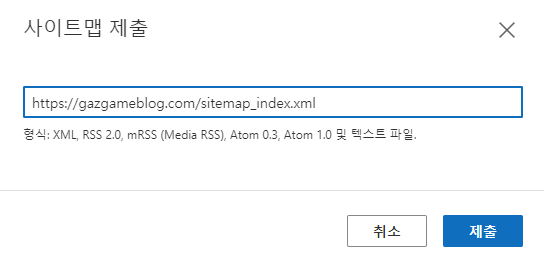
소유권이 인증되었다면 중앙에 사이트맵 제출 탭이 있습니다.
네이버와 똑같이 사이트맵 url를 작성하시면 됩니다.
Yoast SEO 플러그인 사용자면 ‘해당 주소/sitemap_index.xml’이고
워드프레스 자체 사이트맵 제공이면 ‘해당 주소/wp-sitemap.xml’ 입니다.
이러면 빙도 소유권 인증 및 사이트맵 제출이 완료됩니다.
이상으로 네이버, 빙에 워드프레스(블로그) 소유권 인증 및 사이트맵 제출 방법을 알아보았습니다.
검색엔진에 등록하는 것만큼 중요한 것이 없기때문에 반드시 해줘야 하는 설정입니다.