워드프레스) 글 쓰기 본문에 유튜브 동영상 넣는 방법 – 텍스트 이용법
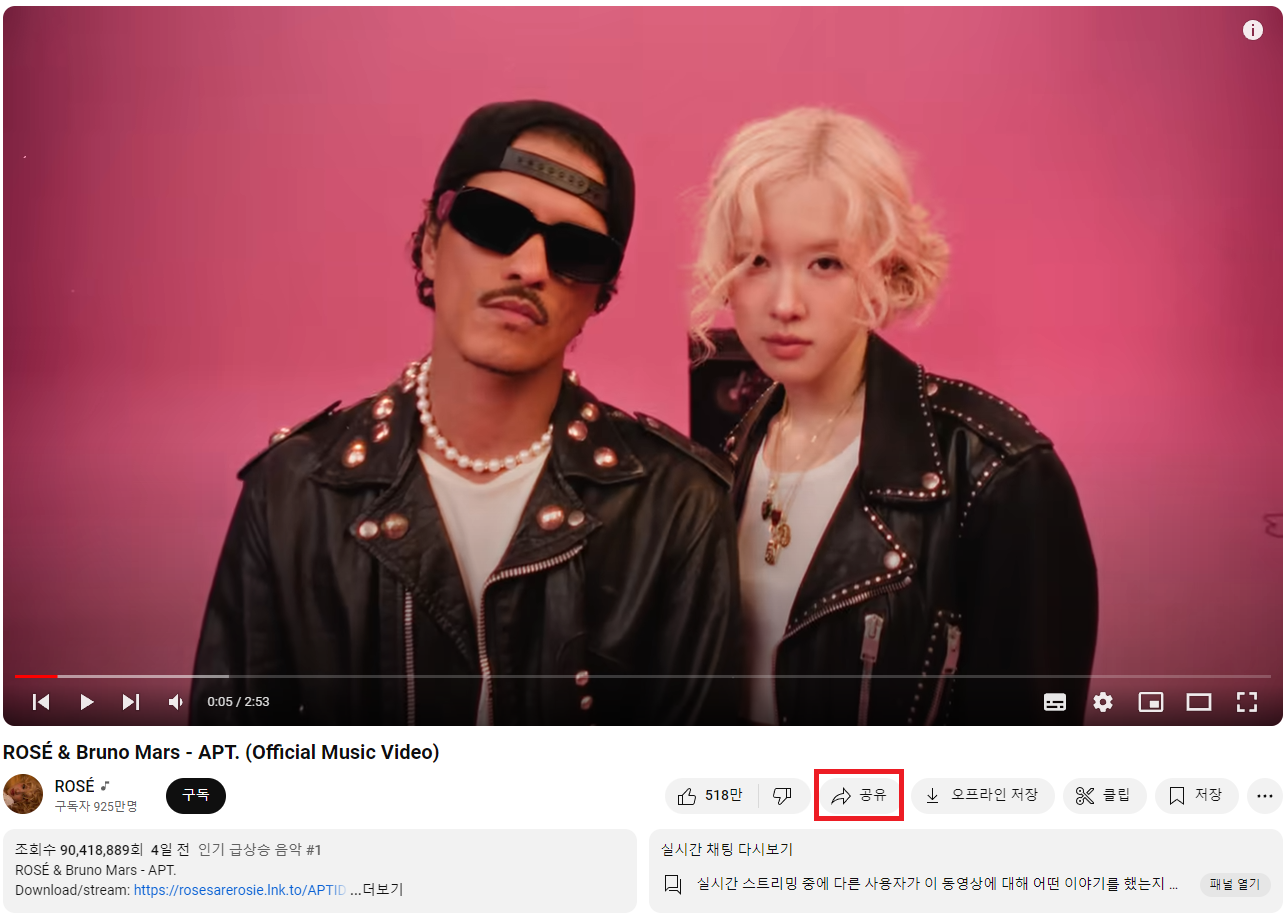
안녕하세요. 가즈입니다. 이번 글은 워드프레스 포스팅중 유튜브 영상 넣는 방법입니다. 워드프레스에 유튜브 영상 넣는 방법 워드프레스는 티스토리,네이버 블로그와 달리 따로 동영상 첨부 기능이 존재하지 않습니다. 그렇다고해서 플러그인이 필요로 한건 아닙니다. 플러그인도 존재하긴 합니다. 근데 굳이 이런 류까지 플러그인을 넣는다면 SEO 점수만 낮아질 뿐이죠. 1. 먼저 원하는 유튜브 영상에 들어가 공유 버튼을 눌러주세요. ※ 저는 작성 … Read more