안녕하세요. 가즈입니다.
이번 글은 사이드 바(side bar) 고정 시키는 방법입니다.
사이드바(side bar) 고정 시켜야 하는 이유
워드프레스 무료 테마 대부분이 사이드 바의 경우 밑으로 스크롤을 내렸을 때,
고정되지 않기 때문에 사이드 바 메뉴들이 사라져,
블로그 방문자들이 포스팅 글을 다 읽은 후에는
다른 글로 이동할 만한 컨텐츠와 카테고리를 확인을 못 하게 됩니다.
해당 기능을 유료화 시킨 테마들도 많은 편입니다.
이는 워드프레스,웹 사이트 이탈로 이어지기 때문에 생각보다 중요도가 높은 설정입니다.
또한 사이드 바에 광고를 이용 할 경우 한번 노출 이후로는 못보게 되는 단점이 있습니다.
이 또한 광고 수익률 저하로 이어집니다.
워드프레스 경우 매우 간단히 해결할 수 있으므로 따라하시면 됩니다.
사이드 바 고정 방법(CSS 활용)

워드프레스 경우 ‘추가 CSS’ 로 쉽게 변경이 가능합니다.
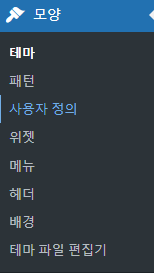
워드프레스 관리자 탭에서 ‘외모(모양) – 사용자 정의’ 탭으로 이동해주세요.
왼쪽 하단 탭에 ‘추가 CSS 버튼’이 있습니다.
해당 CSS 코드를 넣고 저장을 하세요.
※ 저장 전에 오른쪽 예시로 적용이 되는지 바로 확인이 가능합니다.

/* 사이드바 고정 */
#secondary {
position: -webkit-sticky; /* 사파리 호환성 */
position: sticky;
top: 30px; /* 상단에서 떨어진 거리 */
}
top : ‘숫자’px로 사이드 바 목록과 윗부분의 거리를 조정이 가능합니다.
개인적으로는 30px가 제일 적당하다고 봅니다.
한국형 블로그들은 사이드 바를 이용해오는 방식을 오랫동안 유지한만큼
사용자들도 사이드 바에 익숙한 편입니다.
사이드 바를 적극적으로 이용하는것을 추천드립니다.