안녕하세요. 가즈입니다.
이번 글은 워드프레스 특성 이미지를 본문에서는 안보이게 하는 방법입니다.
워드프레스 특성 이미지(썸네일) 특징

워드프레스에서 특성 이미지는 본문에 상단에 강제로 추가가 됩니다.
블록 편집기 경우에는 원하는 곳에 특성 이미지를 수동으로 추가 할 수 있는 기능이 있지만,
많은 유저들이 사용중인 클래식 편집기에는 그런 기능이 존재하지 않습니다.
특성 이미지를 자동으로 설정하는 플러그인을 사용 중에 있다면 상단의 썸네일과
이어서 바로 똑같은 이미지가 오기 때문에 지저분한 블로그가 됩니다.
※ 특성 이미지(썸네일)에 관한 글을 좀 더 읽고 싶다면 하단 글을 참조해주세요.
“워드프래스 특성 이미지(썸네일) 추가 방법 – 첫 이미지를 강제로 특성 이미지로 사용 방법”
1.특성 이미지 숨기는 방법 (CSS 추가 사용)

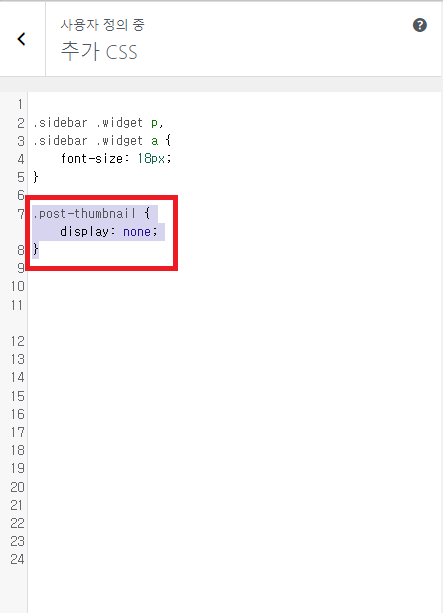
워드프레스 “관리자 탭 – 모양(외모) – 사용자 정의”로 들어가면 ‘추가 CSS’ 탭이 있습니다.
해당 탭으로 이동하여 아래 CSS 코드를 추가 및 저장 해주세요.
.post-thumbnail {
display: none;
}
바로 옆 화면으로 상단의 특성 이미지가 숨겨지는 것을 볼 수 있습니다.
2. 특성 이미지 숨기는 방법( 플러그인 사용)

워드프레스 가장 장점인 다양한 플러그인에도 당연히 존재합니다.
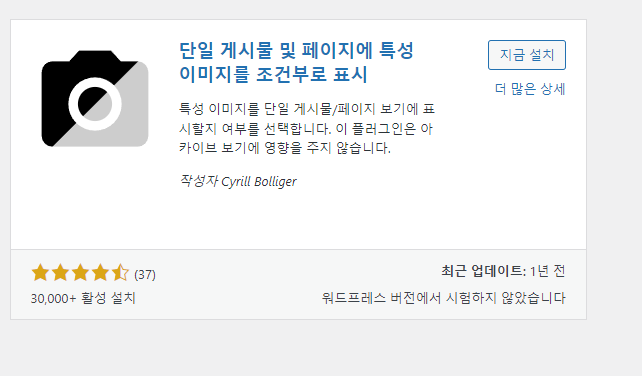
플러그인 탭에서 ‘새 플러그인 추가’를 눌러 해당 플러그인을 설치, 활성화 해주세요.
‘단일 게시물 및 페이지에 특성 이미지 조건부로 표시(featured)’ 플러그인

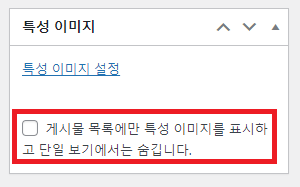
해당 플러그인을 활성화 했다면, 글 작성시 특성 이미지 부분에 문구가 추가됩니다.
이 버튼을 통해 언제든지 글마다 특성 이미지를 본문에서 안보이게 하거나
보이게 설정 할 수 있습니다.
저는 플러그인이 많아질수록 좋은건 아니기 때문에 개인적으로는 CSS로 해결하는 편입니다.
그래도 CSS코드가 안먹히는 테마도 있을 수 있으므로 플러그인 해결법도 추가했습니다.
이만 포스팅 마치도록 하겠습니다.