안녕하세요. 가즈입니다.
이번 글은 워드 프레스 특성 이미지(썸네일) 설정 방법입니다.
1. 특성 이미지란?

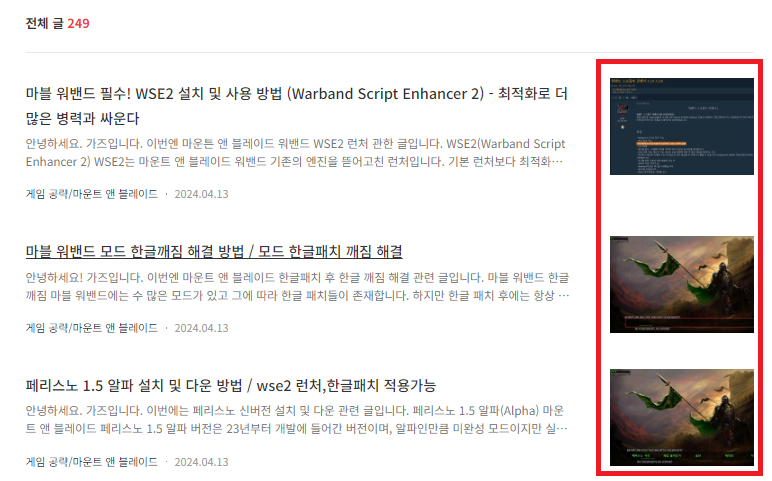
특성 이미지는 포스트나 페이지의 ‘대표 이미지를 설정‘하는 기능입니다.
유튜브나 블로그의 썸네일 이미지라고 보시면 됩니다.
이를 통해 방문자에게 시각적인 요소를 제공함으로 쉽게 접근 할 수 있게 해줍니다.
2. 워드프레스 특성 이미지 설정 방법
워드프레스 경우 특성 이미지(썸네일)은 따로 설정 해주지 않으면 표시되지 않습니다.
티스토리나 네이버 블로그 경우 이미지를 넣고 원하는 이미지를 클릭 체크하면
자동으로 썸네일로 설정이 가능하나 워드프레스는 수동으로 해줘야 합니다.
블록 편집기를 사용 중일 때

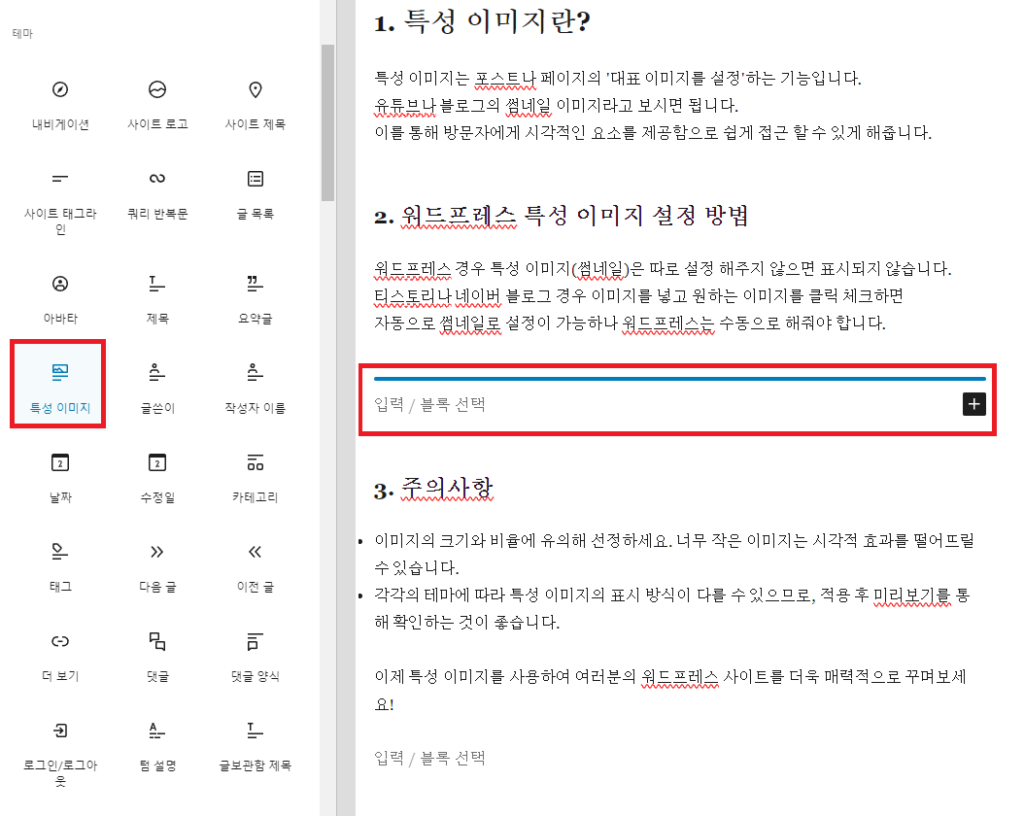
블록 편집기를 사용 중에 있다면 입력/블록을 만든 후(엔터키)
해당 부분을 클릭, ‘+’ 버튼을 눌러 검색에 ‘특성 이미지를 검색’하거나
모두 찾아보기로 ‘테마 부분에서 특성 이미지’를 찾아볼 수 있습니다.
그럼 특성 이미지를 넣을 수 있는 공간이 생기게 되는데,
이를 내가 원하는 위치로 이동 시킬 수 있습니다.
클래식 편집기를 사용 중일 떄

블록 편집기는 한국식 블로그와는 다르기에 익숙하지 않아서 익숙한 클래식 편집기를
사용하는 유저들이 많습니다.
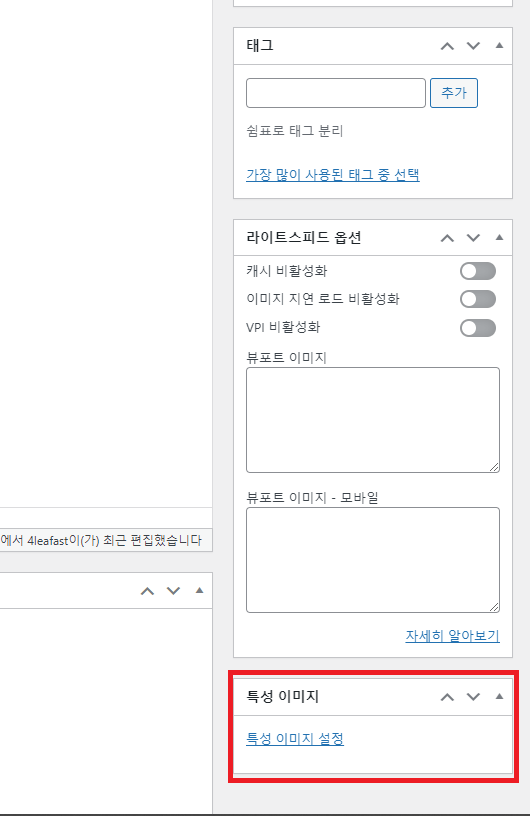
클래식 편집기는 ‘우측 탭 하단에 특성 이미지 설정’을 통해 지정 할 수 있는데
무조건 맨 위 상단에 노출되게 됩니다.
썸네일 위치 조절이 불가능 한게 클래식 편집기의 단점이죠.
이는 어쩔 수 없이 플러그인을 통해 조절이 가능해집니다.
3. 첫 이미지를 자동으로 썸네일로 지정 하는 방법

클래식 편집기 사용자 또는 블록 편집기를 사용하지만 수동이 귀찮은 분들을 위한
플러그인이 존재합니다.
“Auto Featured Image” 입니다.
기존에는 ‘URL의 추천 이미지(FIFU)’ 플러그인을 사용했으나,
해당 자동 썸네일(특성 이미지) 설정이 유료화 되었습니다.
“Auto Featured Image”를 설치하고 활성화 시키세요.
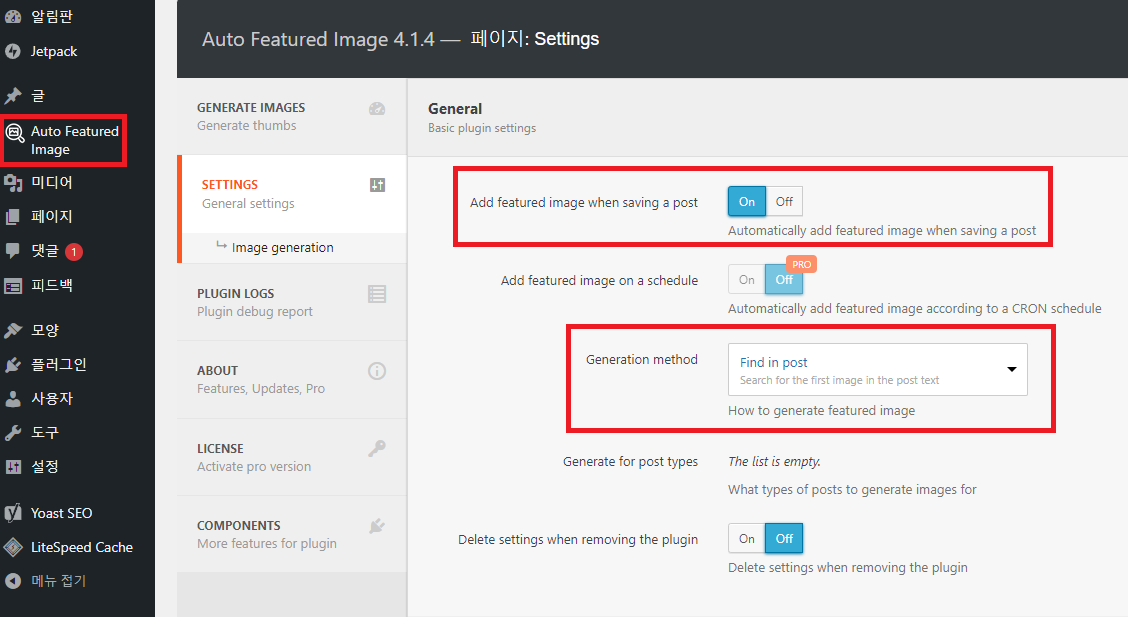
워드프레스 관리자 탭에 Auto Featured Image 탭이 추가가 됩니다.
Auto Featured Image – SETTINGS(세팅)으로 들어가세요.
맨위 게시물 저장 시 추천 이미지 추가(Add featured image when saving a post)가 ON으로
생성 방법(Generation method)을 게시물에서 찾기로 해두시고
상단 우측에 SAVE를 누르시면 설정 완료 됩니다.