안녕하세요. 가즈입니다.
이번 글은 워드프레스 테마 중 Twenty Sixteen 설정 방법에 대한 글입니다.
워드프레스 ‘Twenty Sixteen’ 테마의 단점

저는 글 작성 기준으로 워드프레스 ‘Twenty Sixteen’ 테마를 사용 중에 있습니다.
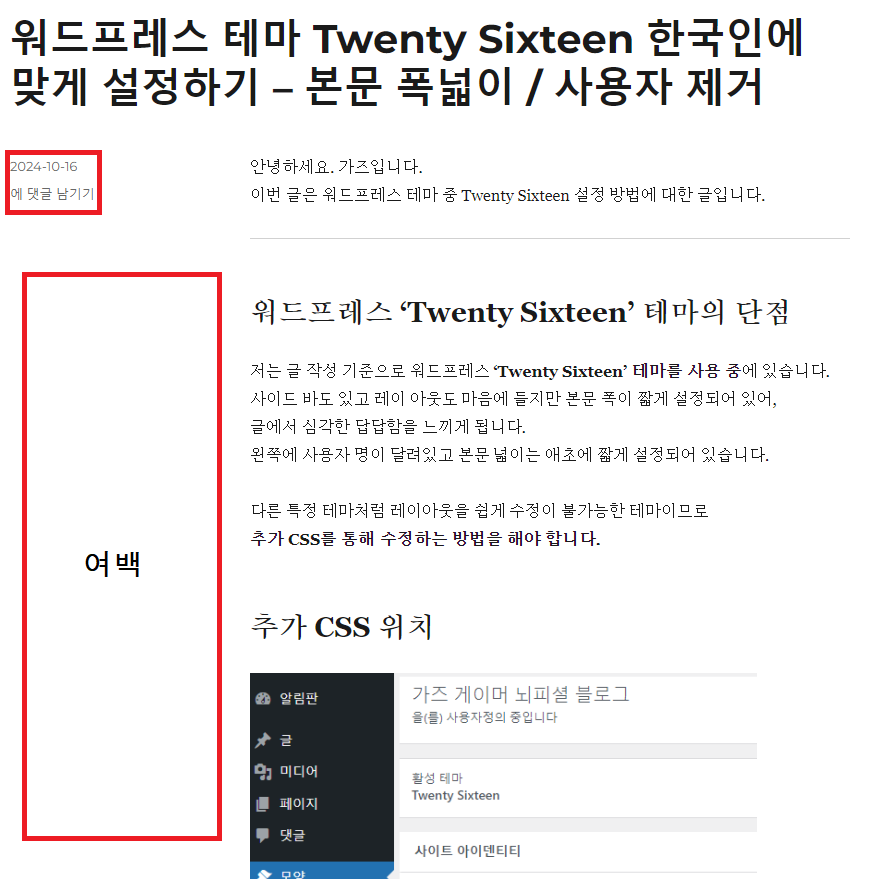
사이드 바도 있고 레이 아웃도 마음에 들지만 본문 폭이 짧게 설정되어 있어,
글에서 심각한 답답함을 느끼게 됩니다.
왼쪽에 사용자 명이 달려있고 본문 넓이는 애초에 짧게 설정되어 있습니다.
다른 특정 테마처럼 레이아웃을 쉽게 수정이 불가능한 테마이므로
추가 CSS를 통해 수정하는 방법을 해야 합니다.
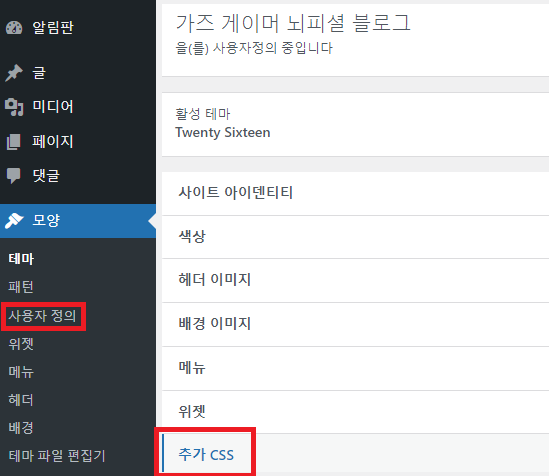
추가 CSS 위치

‘추가 CSS’는 워드프레스 관리자 페이지에서 ‘모양(외모/테마) – 사용자 정의‘에서 확인이 가능합니다.
<사용자(태그) 제거 CSS 코드>
@media screen and (min-width: 61.5625em) {
body:not(.search-results) article:not(.type-page) .entry-footer {
display: none;
}
해당 코드를 ‘추가 CSS’ 칸에 적고 상단의 적용을 누르면 됩니다.
추가 CSS칸에 쓰면 바로 오른쪽에 적용되는 화면이 보입니다.
왼쪽에 사용자 이름,날짜, 댓글 남기기가 삭제되는 것을 볼 수 있습니다.
< 본문 폭 넓히는 CSS 코드>
body:not(.search-results) article:not(.type-page) .entry-content {
float: left;
width: 100%;
}
}
해당 코드를 추가 CSS에 넣으면 본문 폭 넓이가 늘어나,
상단의 제목과 맞게 출력이 되는 모습을 볼 수 있습니다.
태그 제거와 본문 폭만 넓혀도 답답함이 많이 사라지는 만큼
Twenty Sixteen 테마를 사용하는 유저라면 필수로 적용해야 합니다.
워드프레스 테마들이 한국인에 맞춰있기보다는 영어권 사용자들에게 맞춰져 있기에
이런 과정들이 필수로 적용됩니다.